Intro

Aenean ornare velit lacus, ac varius enim ullamcorper eu. Proin aliquam facilisis ante interdum congue. Integer mollis, nisl amet convallis, porttitor magna ullamcorper, amet egestas mauris. Ut magna finibus nisi nec lacinia. Nam maximus erat id euismod egestas. By the way, check out my awesome work.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis dapibus rutrum facilisis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Etiam tristique libero eu nibh porttitor fermentum. Nullam venenatis erat id vehicula viverra. Nunc ultrices eros ut ultricies condimentum. Mauris risus lacus, blandit sit amet venenatis non, bibendum vitae dolor. Nunc lorem mauris, fringilla in aliquam at, euismod in lectus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In non lorem sit amet elit placerat maximus. Pellentesque aliquam maximus risus, vel sed vehicula.
My Portfolio
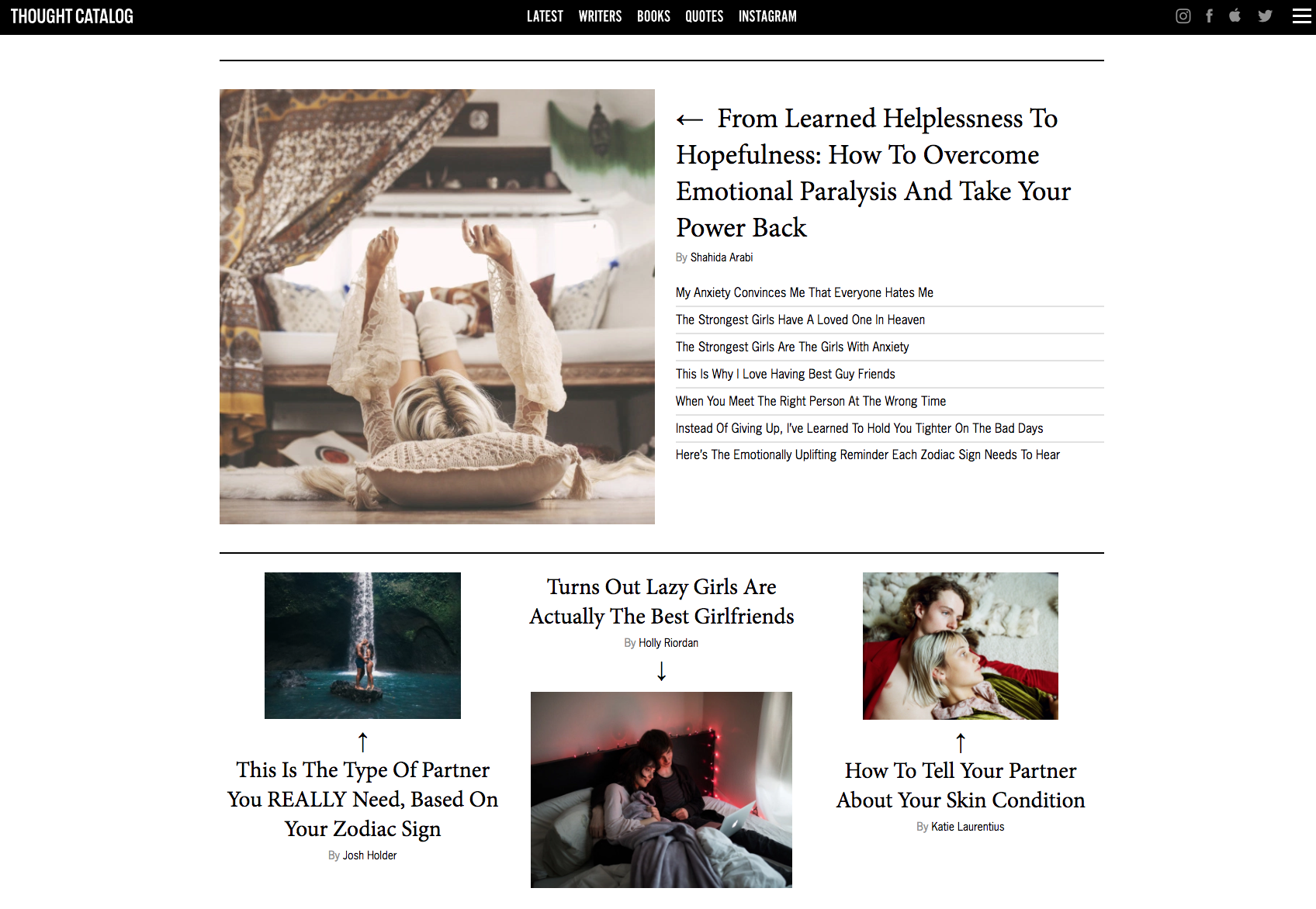
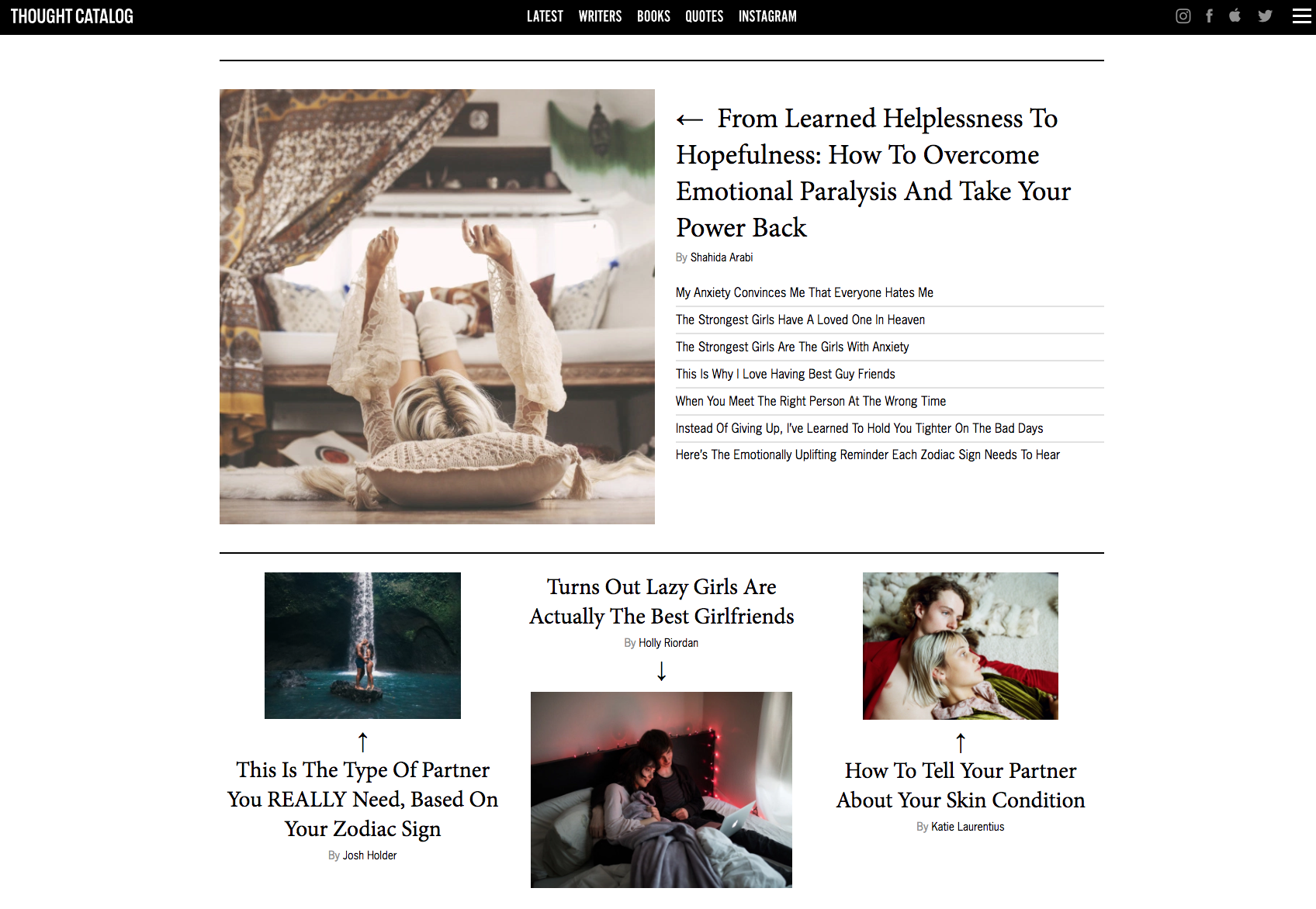
Thought Catalog


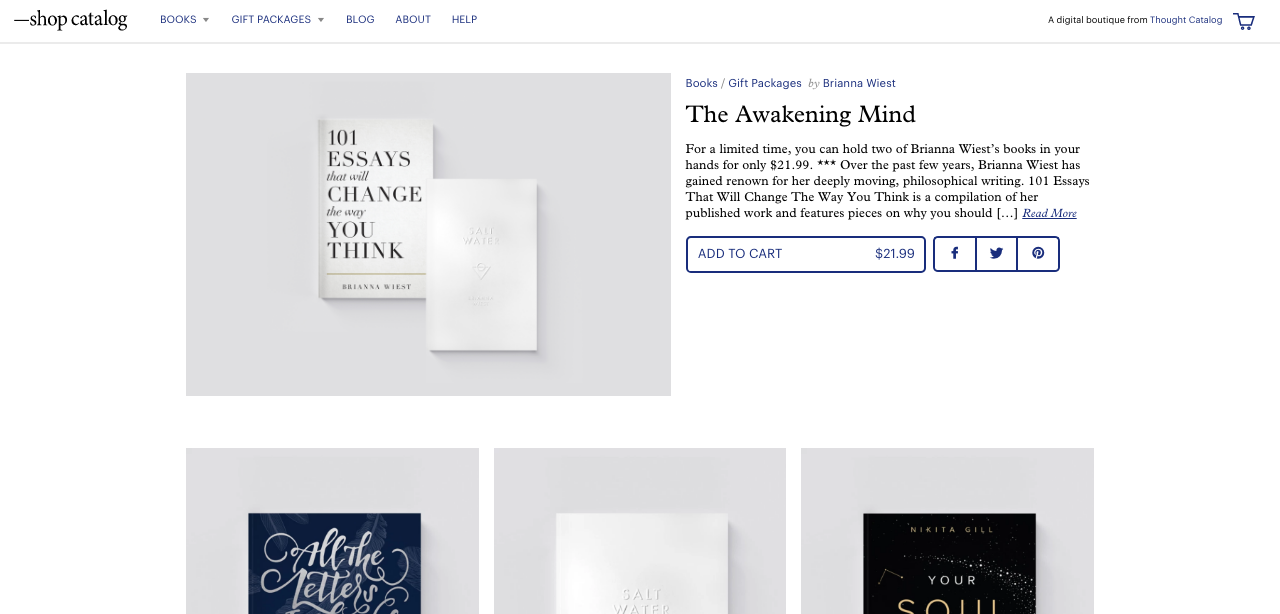
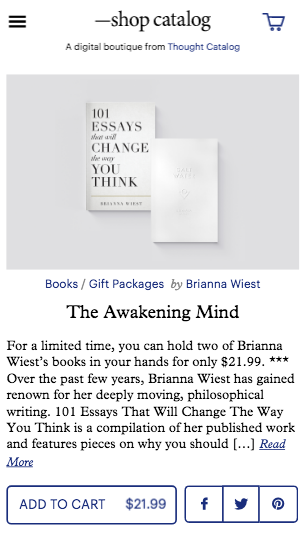
- Wrote high-quality, high performance and maintainable code while focusing on scalability, security, cross-browser compatibility, web standards, and accessibility
- Implemented responsive front-end features for thoughtcatalog.com and shopcatalog.com.
- Troubleshooted and resolved bugs and defects in UI components
- Built unit and end-to-end tests using Puppeteer, Mocha and Chai
- Configured task-runners such as Gulp and Grunt
- Applied Javascript code standards through ESLint
- Referred to the Front-End Checklist to improve the quality of the codebase and deliver quicker websites
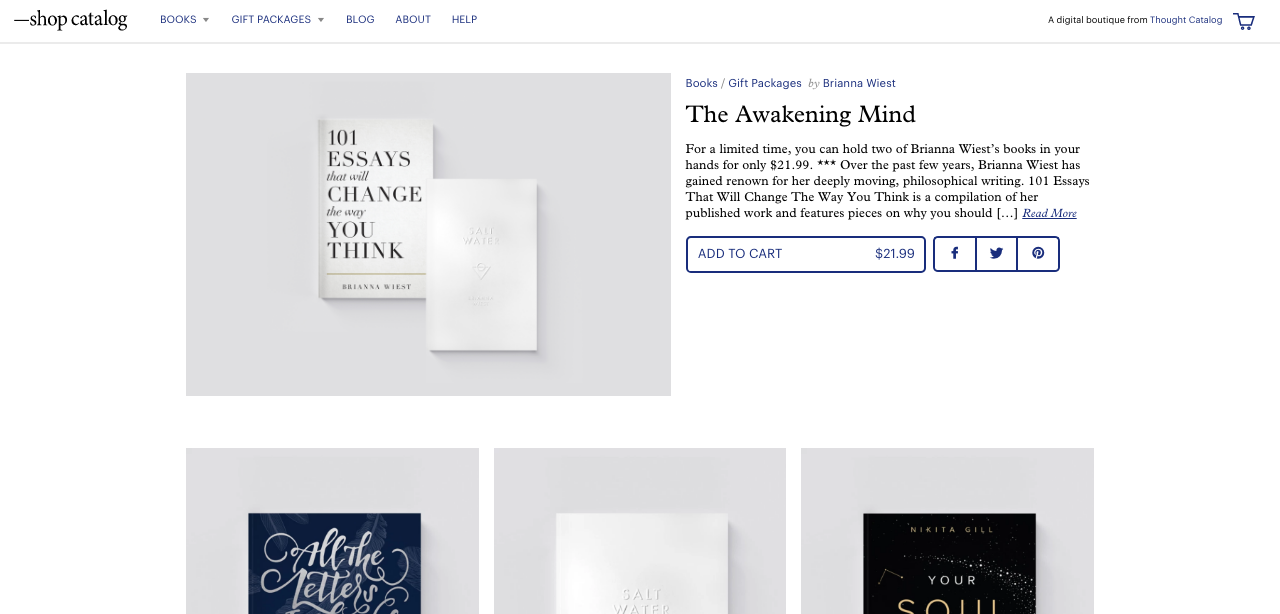
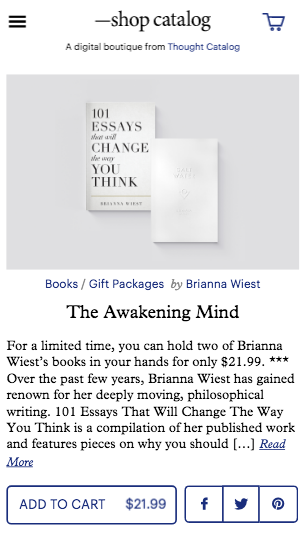
Shop Catalog


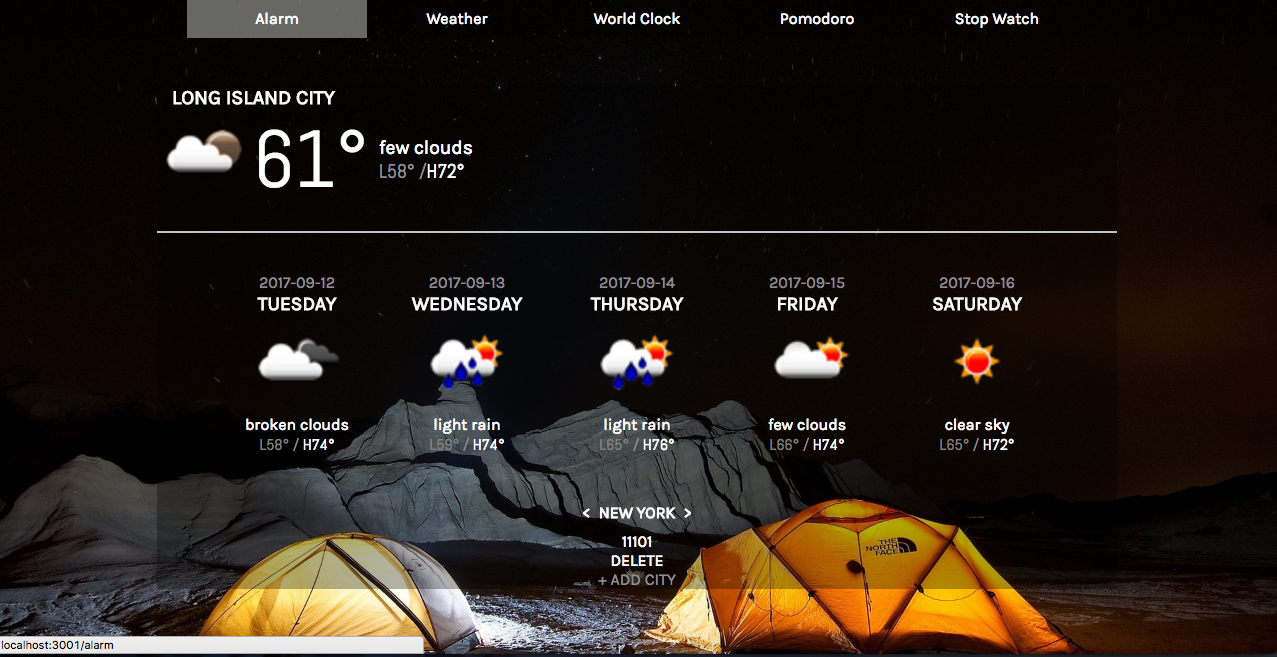
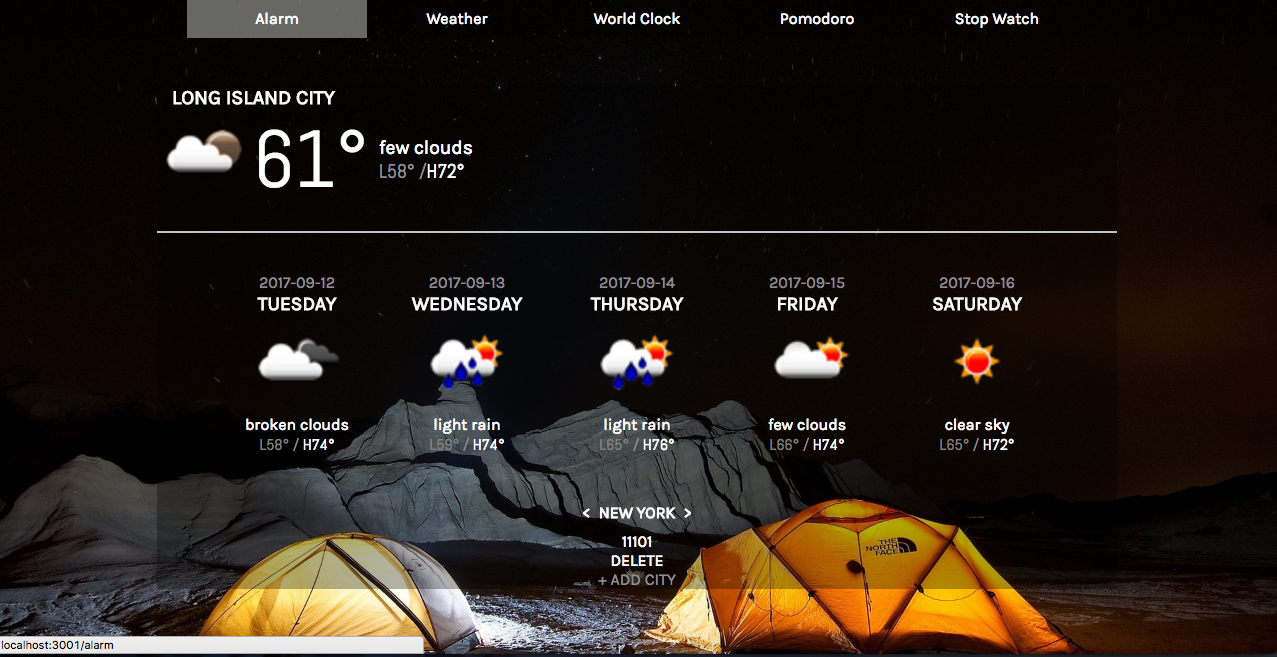
My Momentum
A personalized dashboard featuring an alarm clock, weather data, pomodoro timer, and a stopwatch

- Applied CRUD features with React’s virtual-DOM to render and update fetched data from custom built API endpoints
- External APIs include OpenWeatherMap and Google Maps Geocoding to retrieve weather data and city names
- All clocks and timers are built from scratch with algorithms that updates the state’s second using setInterval
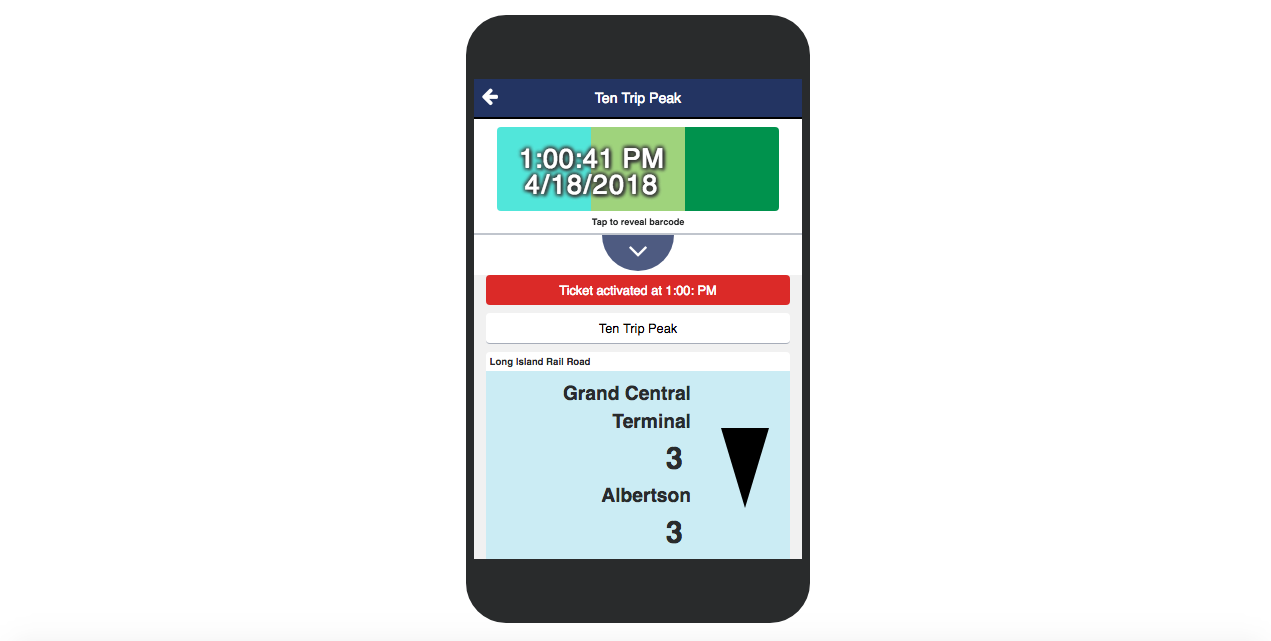
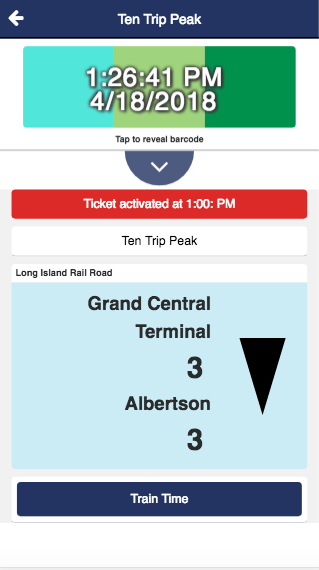
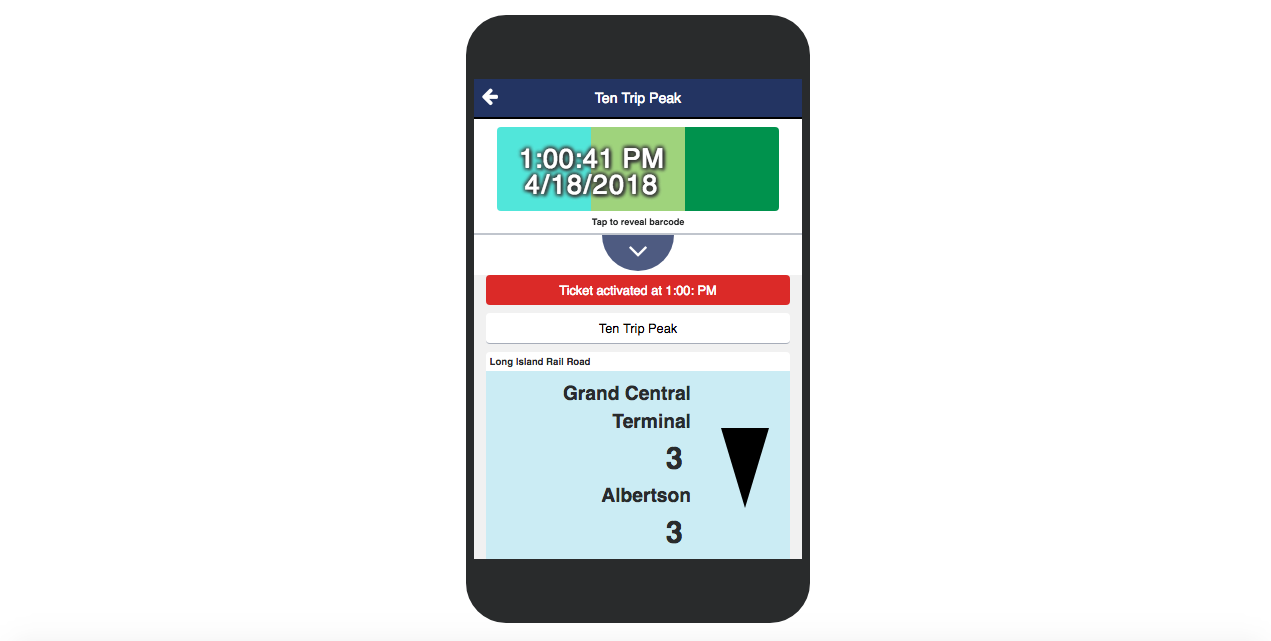
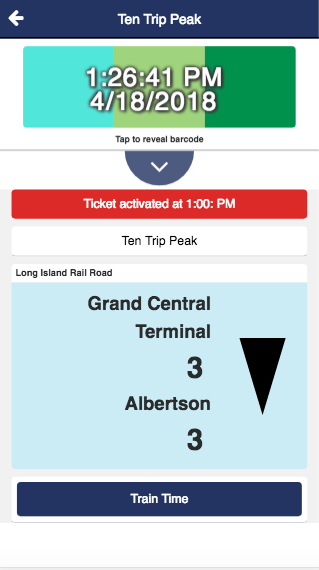
MTA eTix
GitHub
Live Demo (Heroku)
A ticketing app that allows you to choose an origin and destination


- Applied CRUD features with React’s virtual-DOM to render and update fetched data from custom built API endpoints
- Built custom Rails APIs to handle fetch requests for a fast single page application experience with no refreshes
- Created a custom RESTful API with Ruby on Rails
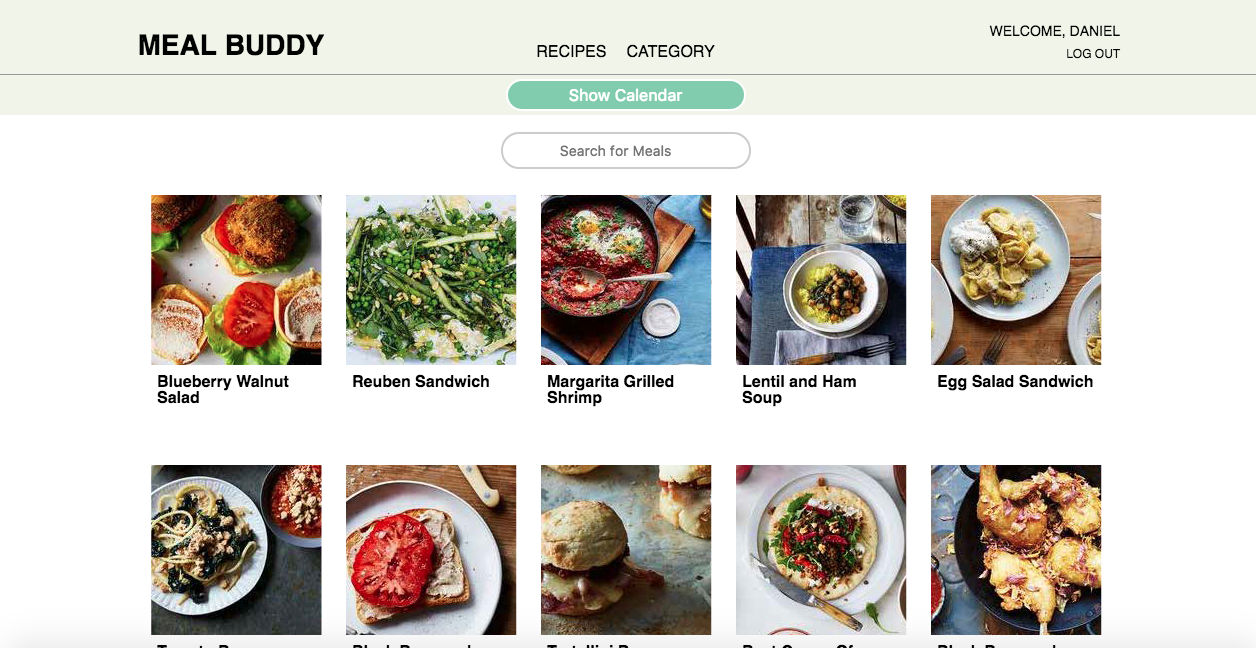
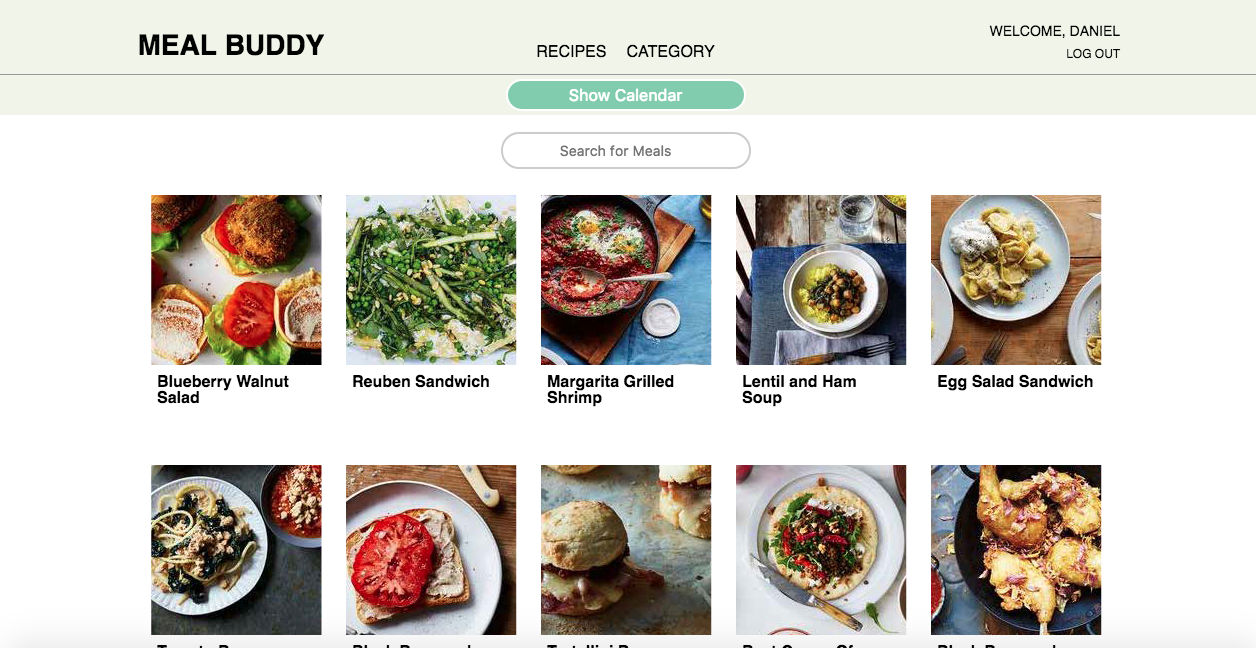
Meal Buddy
An app that allows users to add recipes to a meal planner and creates shopping lists

- Applied CRUD features with React’s virtual-DOM to render and update fetched data from custom built API endpoints
- Built custom Rails APIs to handle fetch requests for a fast single page application experience with no refreshes
- Used Vanilla CSS to design a responsive front end
- Utilized JWT to create access tokens
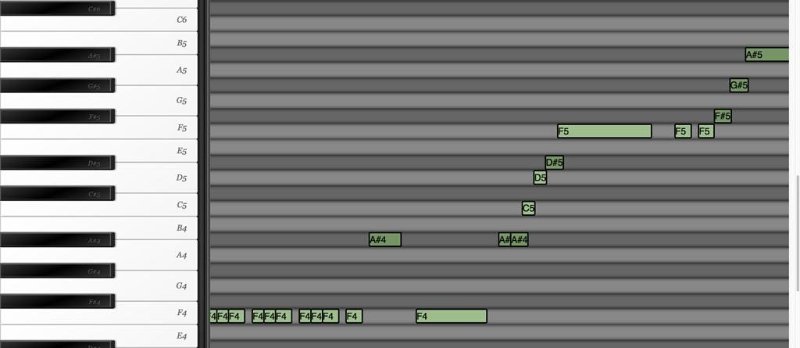
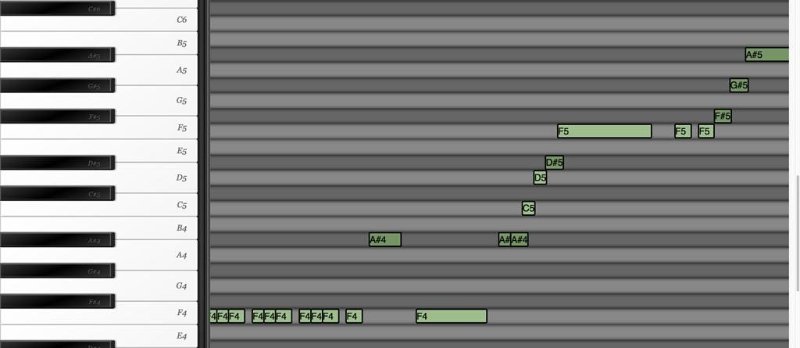
Piano Roll
A musical interface that displays audio notes and can play midi tracks

- Built a React based web platform
- Parsed MIDI files into JSON format
- Created a custom RESTful API with Ruby on Rails
Resume

Lorem ipsum dolor sit amet, consectetur et adipiscing elit. Praesent eleifend dignissim arcu, at eleifend sapien imperdiet ac. Aliquam erat volutpat. Praesent urna nisi, fringila lorem et vehicula lacinia quam. Integer sollicitudin mauris nec lorem luctus ultrices. Aliquam libero et malesuada fames ac ante ipsum primis in faucibus. Cras viverra ligula sit amet ex mollis mattis lorem ipsum dolor sit amet.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |